Design Process
Research
User Needs: Conducted surveys and interviews with users from different age groups to understand their needs and challenges.
Accessibility Standards: Researched best practices for designing accessible apps, especially for users with visual impairments.
Prototyping
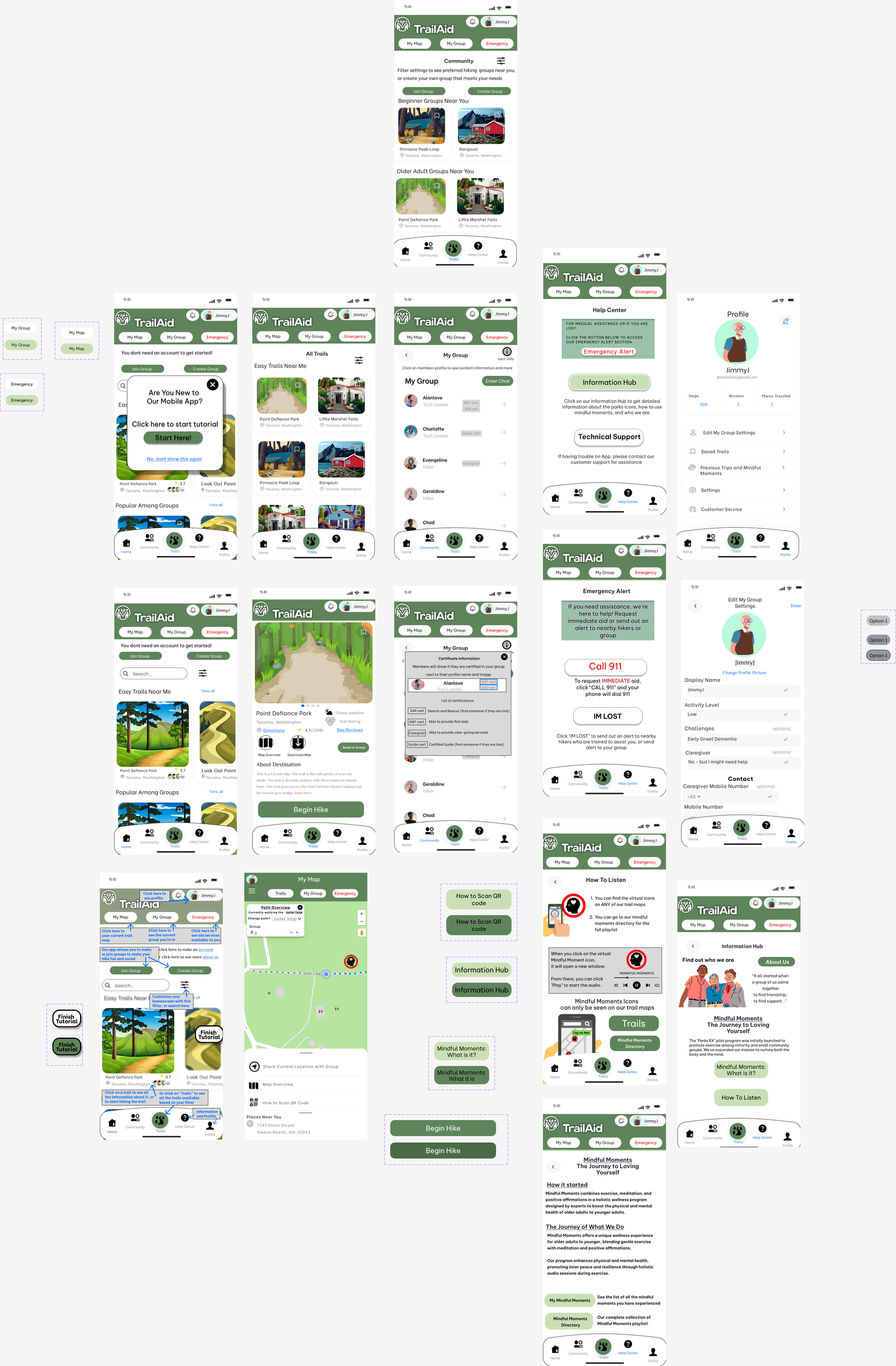
Wireframes: Created low-fidelity wireframes to map out the app’s structure and flow.
High-Fidelity Prototypes: Developed high-fidelity prototypes in Figma, incorporating feedback from initial testing.
Visual Design
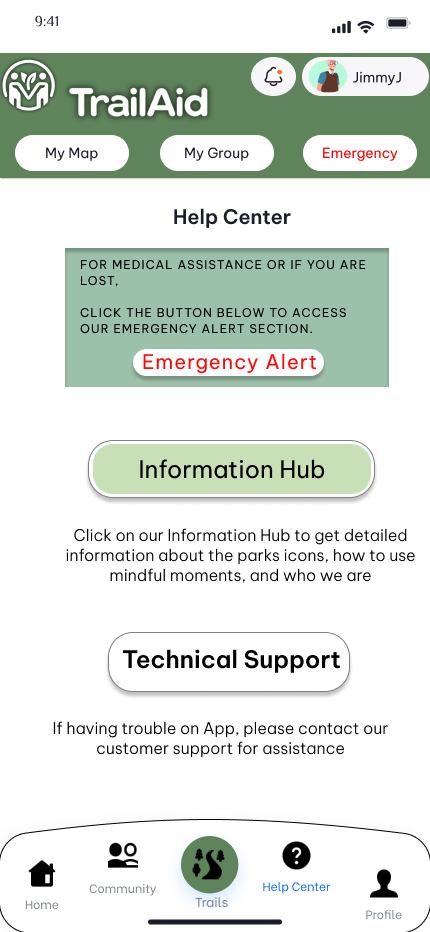
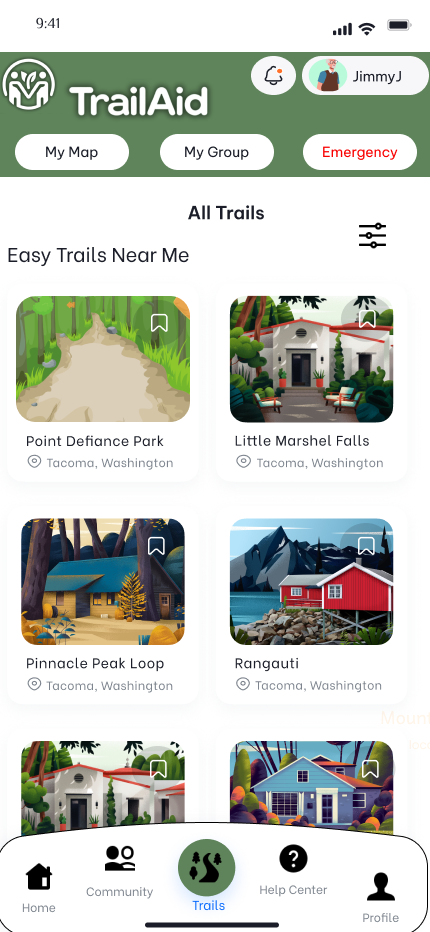
Contrast and Clarity: Focused on high contrast between sections and minimalistic design to enhance readability for users with poor eyesight.
Intuitive Layout: Designed a clean, easy-to-navigate interface with large buttons and clear labels.
Testing
User Testing: Conducted usability tests with participants from different age groups to gather feedback on the app’s design and functionality.
Iteration: Made iterative improvements based on user feedback, focusing on accessibility and ease of use.














.png)

.png)